
I created this Website UI for Coursera "UI/UX Design Specialization" course. This design-centric course set to examine the broad question of what an interface is and what role a designer plays in creating a user interface.
Course Name:User Interface Design Essentials
Design Tools:Figma, Photoshop
Duration:3 day
Deliverables: User Flow, Hi Fi Wireframe
Through this course, I learned about material design and UI best practices and tried to apply my UI knowledge about layout, navigation, colour, typography and iconography to the final project.
In the research phase, I checked different airline websites to understand what common features and functions are needed in this kind of websites.
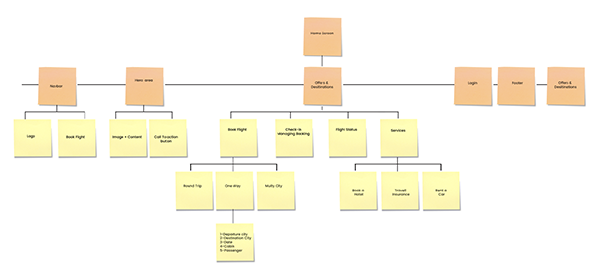
I created a basic user-flow in order to visualise user interaction with the website. I tried to incorporate just the essential elements to display booking flight process. Also, I added a few common services that airlines provide as well.

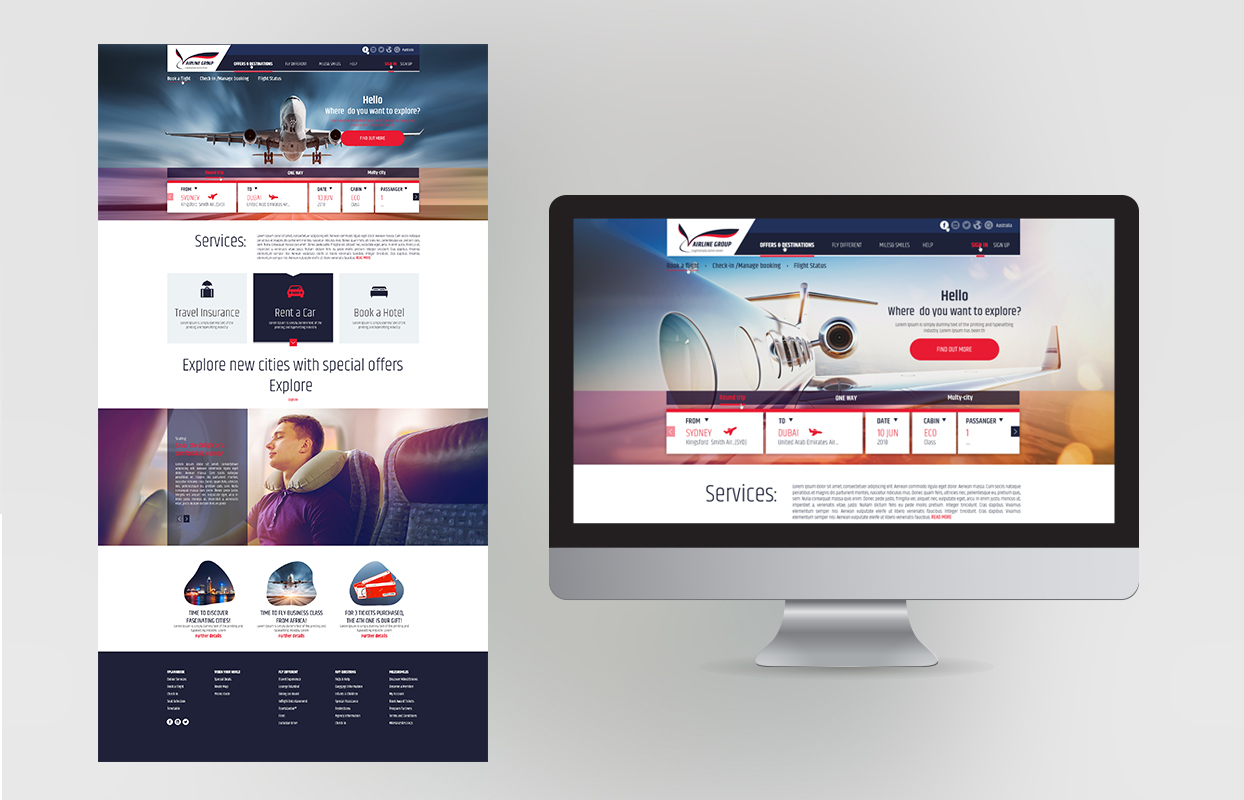
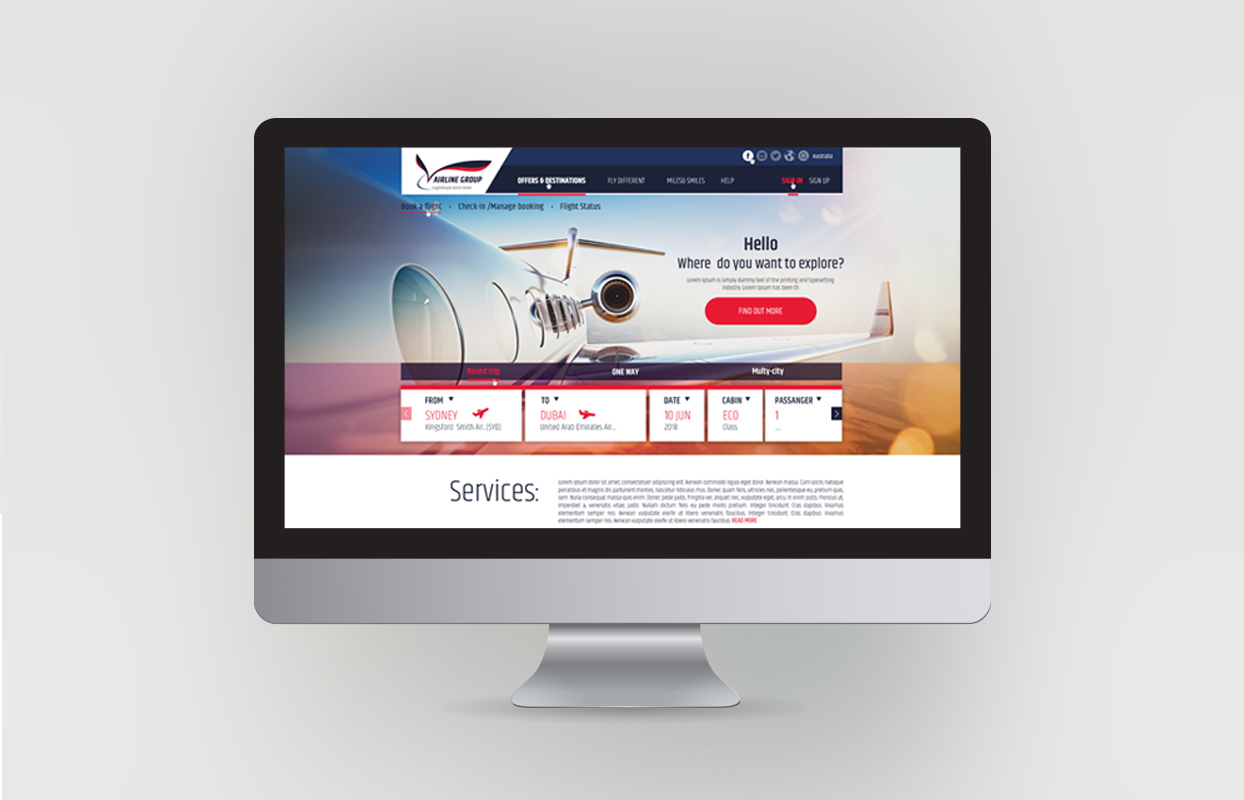
After that, I started to plan my ideas visually.I used paper and sharpen to iterate through design options quickly. I used Figma to design this website and I designed only the front page of an airline and focused on different parts of the UI layout such as Header, Nav Bar, Hero area, Call to action buttons, advertisement blocks and Footer.